Как оформить главную страницу сайта
Каждый пользователь всемирной сети посещает сотни, тысячи различных сайтов. Каждый из них, заходя на неизвестный ему сайт, уже примерно знает, что его там ждет — главная страница. С неё всегда всё начинается. Именно поэтому она должна соответствовать ожиданиям так называемой «нулевой» публики, то есть людей, впервые зашедших на ваш сайт.
Требования к главной странице просто, как белый день. Начальная страница должна успешно выделяться на фоне большинства сайтов-конкурентов. Но как этого добиться? Что должно быть на главной странице сайта? На эти вопросы мы постараемся ответить.
Дизайн главной страницы сайта в большинстве случаев ограничивается лишь фантазией человека, её создающего. Однако, как и в любом творческом деле, в создании хорошей стартовой страницы есть свои нюансы, касающиеся дизайна.
- Цвет
Выбор цветовой гаммы – важный этап в создании как сайта в целом, так и его начальной страницы. Цветовое решение должно подходить тематике вашего сайта, отображать его суть. К примеру, на развлекательных сайтах вы чаще встретите яркую палитру, в онлайн-кинотеатрах в большинстве случаев преобладает темная гамма оттенков, что не мешает просмотру, на официально-деловых сайтах большинства государственных ведомств в большинстве случаев преобладают белый и черный цвета, что придает дипломатичности. Есть основное правило – всё цветовое оформление должно состоять из пяти сочетающихся оттенков. Это правило поможет выдержать графическое оформление страницы в нужных границах - Логотип
Не лишним будет и наличие логотипа. Эта небольшая деталь очень на самом деле очень важна. Логотип поможет создать между посетителем и начальной страницей ассоциативно-визуальную связь. Однако не стоит применять к своему лого излишнюю изобретательность. Зачастую, большинство логотипов просты, как, например, ВКонтакте или Яндекс. - Оформление
Красивое оформление сайта — одно из основополагающих факторов, привлекающих аудиторию. Что касательно основной страницы сайта – для неё характерна некоторая сдержанность и осуществление визуального контакта. Выражаясь проще, стартовая страница должна больше показывать, чем говорить. Не нужно много текста, ограничьте описание главной страницы сайта до минимума. Подыщите подходящие, по смыслу и общему стилю фото и украсьте ими фон. Практически обязательно наличие списка навигации – небольшого перечня основных разделов вашего сайта, расположенного справа/слева вертикально или вверху вертикально. Рекомендуется его не усложнять и использовать максимально упрощенный вариант списка – так новоприбывшему пользователю будет проще ориентироваться.Удачные примеры оформления можно с легкостью найти в сети и использовать их, комбинируя между собой. - Информативность. На главной посетитель должен найти короткий и четкий ответ на ряд вопросов:
- Общую информацию о бизнесе (что это за компания/сайт).
- Общую информацию о продуктах (что здесь можно купить).
- Информацию о выгодах (почему стоит сотрудничать с этой компанией и покупать ее продукт).
- Резонанс с целевой аудиторией. Главная должна обращаться к потенциальным и существующим клиентам проекта на их языке. Избегайте профессионального сленга и не перехваливайте себя.
- Убеждающее ценностное предложение. Вы должны в двух словах рассказать посетителю, почему стоит сотрудничать с вами. Кстати, эту информацию можно передать не только словами.
Информативность
Красота сайта – отвечает в основном за привлечение аудитории, но удерживает оную только информация. Независимо от того, какого рода сайт вы проектируете, вашим основным продуктом всегда будет информация. Именно поэтому к наполнению вашего сайта нужно подходить с умом, ведь это основная часть того, из чего состоит страница сайта.
Для удобства можно провести аналогию с любым хорошим бутиком или магазином. Заходя в гипермаркет вы не увидите груду товаров, хаотично сваленную в одну огромную кучу. Каждый отдельный товар будет лежать на своей полочке. Все взаимосвязанные товары будут объединены в группы, и, в свою очередь, каждая группа товаров будет соответствовать разделу, в котором они размещены. Любая информация на вашем сайте должна быть представлена по схожему принципу:
раздел – группа/категория – информация, входящая в эту категорию.
В конечном итоге получается структурированная цепочка, похожая на адрес папки в вашем компьютере, то бишь от большего к меньшему. В качестве примера:
Категория «Наука» — Раздел «Физика» — Тема «Термодинамика» — Статья «Термодинамические явления в природе».
Подобный метод представления информации является наиболее простым и эффективным. Всё, что требуется, это грамотно структурировать информацию по группам и составить развитой список всех входящих в него пунктов.
Заключение
Тема веб-дизайна очень обширна, но мы постарались уместить в эту статью наиболее важные принципы, связанные с дизайном главной страницы вашего сайта.
Правила создания сайта для организаций различной направленности зачастую очень похожи. Разница лишь в том, как именно следует подойти к представлению имеющийся у вас информации.
Для каждого сайта она будет различной, но основа всегда одинакова, стоит лишь проявить находчивость и фантазию, чтобы в итоге получить желаемое.
Конкретные примеры того, как должен выглядеть продающий сайт, сайт соц. сетей, государственный сайт или любой другой, всё это есть в свободном доступе.
Всё перед вашими глазами, друзья. Работайте усердно, учитесь и наблюдайте.
webshake.ru
Правила оформления страницы сайта
Скриншот наглядно показывает структуру страницы html, которая должна соответствовать следующим требованиям: в первой строке — указан тип документа. Далее следует тег , в который вложены теги и . В теге располагаются служебные теги: link, meta, base, script — они не отображаются на странице и тег title — название веб-страницы, которое видно в заголовке вкладки браузера. В теге расположены видимые элементы разметки (у нас — заголовок и абзац).
Все вложенные элементы следует закрывать в порядке, обратном их открытию. Некоторые теги не имеют закрывающего тега, некоторые содержат атрибуты с определенными значениями, пример для обоих случаев: тег meta в строке 4, у него атрибут charset, а его значение utf-8 и нет закрывающего тега.
Для того чтобы создать html-страницу, просто сохраним наш документ в формате .html, задав ему имя, у меня — struktura. Обратите внимание, что нужно изменить Тип файла и выбрать Кодировка, у меня выбрана — универсальная UTF-8:

Чтобы просмотреть нашу html-страницу — откроем ее в браузере:

Наш html-документ соответствует версии html5. Эта версия, видимо, будет одобрена в 2014, однако большинство элементов html5 читаются основными браузерами, в т.ч. Internet Explorer, с версии 9. Вот тот же документ, только в русской кодировке windows-1251. Для русскоязычных сайтов используется кодировка windows-1251 или универсальная utf-8. Документ соответствует распространенной версии XHTML 1.0 Transitional:

Обратите внимание, что в коде страницы изменилась первая строка, содержащая тег , объявляющий тип документа. Смотрите о правильном написании тега !DOCTYPE для всех версий в справочнике. К тегу в строке 2 добавлен обязательный для xhtml-документов атрибут xmlns. Изменение в строке 4: это тег мета, задающий кодировку документа.
Правила оформления документов html и xhtml.
Пустые элементы, пропуски не влияют на отображение html-документа в браузере, а в xhtml-документе требуется точность разметки. В html-документах есть элементы с необязательным закрывающим тегом. Например, для создания абзаца используется тег
, а в конце абзаца необязательно ставить
. В XHTML необязательных закрывающих тегов нет, они обязательные. А элементы, для которых закрывающий тег запрещен, пишутся с обязательным добавлением пробела и слеша перед закрывающей скобкой:
— это перенос строки, в отличие от HTML:
. Взгляните на тег meta в последнем скриншоте.
В HTML, кроме атрибутов id и class, не важен используемый регистр символов, в XHTML — только строчные буквы, а все значения атрибутов обязательно заключаются в кавычки. В следующем уроке о форматировании текста, рассмотрим элементы тега body, структурирующие текст: заголовки, абзац, списки. А далее, по плану: атрибуты тегов — цвет и фон, вставка на страницу изображений, связывание html-страниц гиперссылками — создание сайта.
Базовый шрифт документа basefont
Шрифт и размер основного текста html-документа задается настройками по умолчанию web-браузера посетителя. Вы также можете задать параметры шрифта для своей страницы при помощи тэга , который должен размещаться в секции . Синтаксис тэга:
sites.google.com
Как правильно оформить главную страницу сайта
Время чтения: 8 минут Нет времени читать? Нет времени?
Потенциальные клиенты часто начинают знакомство с вашим бизнесом с главной страницы сайта. От ее дизайна, функциональности, юзабилити и информативности зависит первое впечатление пользователя о бренде. Из этой статьи вы узнаете, как оформить главную страницу сайта.

Какие задачи решает главная страница
Во-первых, главная страница чаще других становится первой точкой контакта бизнеса с потенциальным клиентом. Поэтому она должна производить на пользователей благоприятное впечатление. Во-вторых, главная играет роль информационного хаба. С помощью этой страницы пользователь должен понять, где искать необходимые в данный момент сведения. В-третьих, главная должна обеспечивать пользователю базовую функциональность, например, возможность регистрации и входа в учетную запись, заказа обратного звонка, быстрой покупки топ-продукта, подписки на рассылку и т.п.
Идеальная главная страница должна обладать следующими характеристиками:
Если речь идет о главной странице известных брендов, например, «Сбербанка» или Microsoft, информацию о бизнесе и выгодах можно пропустить.

- Юзабилити и функциональность. Главная должна быть интуитивно понятной и простой в использовании. Удобная навигация, формы регистрации и авторизации, возможность заказать обратный звонок, адаптация к мобильному трафику, возможность купить некоторые продукты с главной, — вот только некоторые компоненты, делающие страницу юзабильной и функциональной. При этом главная не должна быть перегружена контентом, элементами управления и функциональными блоками.
- Наличие призыва к действию. Главная должна ненавязчиво приглашать пользователя совершить нужные владельцу сайта действия: от перехода в раздел сайта или подписки на рассылку до заказа обратного звонка или покупки.
- Динамичность. Главная страница должна постоянно изменяться и отвечать актуальным потребностям аудитории. Этого можно добиться с помощью автоматического обновления анонсов статей и новостей, ротации продуктов, представленных на главной, других форм динамического контента.
- Визуальная привлекательность. Это очевидное требование, однако владельцы сайтов иногда о нем забывают. Первое впечатление о сайте возникает в течение долей секунды после приземления. Оно зависит именно от визуальных характеристик посадочной страницы.
Как оформить логотип
Логотип в левом верхнем углу сайта — это не просто элемент брендирования. Он выполняет функцию навигационного центра. Пользователь может мгновенно вернуться на главную с любой страницы ресурса, просто кликнув по логотипу.
Не тратьте время и деньги на сложный графический дизайн. Вы можете самостоятельно сделать красивый текстовый логотип. Достаточно выбрать визуально привлекательный шрифт и написать название вашей компании. Обратите внимание на логотипы известных компаний:

Какой должна быть навигация
Проектируя навигацию, помните, что каждый посетитель вашего сайта побывал на тысячах других ресурсов. Он сталкивался только с двумя типами меню: вертикальным и горизонтальным. Он может найти кнопку «Контакты» практически с закрытыми глазами: она крайняя справа в горизонтальных меню и нижняя в вертикальных. Не изобретайте велосипед, сохраните привычную для пользователей навигацию.
Иногда инновации вредят эффективности. Обратите внимание на это меню навигации:

Нужен ли футер
Некоторые владельцы сайтов считают футер атавизмом, предпочитая ему модную бесконечную прокрутку. Это нельзя назвать оптимальным решением для главной страницы. Футер структурирует главную. Также он является местом хранения технической информации, например, сведений о лицензии, копирайте, счетчиков посещений, контактов и т.п. Поэтому не оставляйте главную без футера. Обратите внимание, в футере можно опубликовать информацию о призах и наградах, ссылки на отзывы и другую информацию, формирующую доверие.
Каким должно быть ценностное предложение
Ценностное предложение — ключевой элемент главной страницы. Оно представляет собой текст, оформленный в виде заголовка, подзаголовков, одного-двух абзацев и одного-двух списков. Чтобы изложить ценностное предложение, письменно ответьте на следующие вопросы:
- О чем этот сайт, какой бизнес он представляет?
- Что можно приобрести на этом ресурсе?
- Почему это выгодно, каковы преимущества перед конкурентами?
- Привлекающий внимание заголовок. Посетитель сразу видит, что он может получить и для кого предназначен продукт.
- Описание сервиса подчеркивает его преимущества. Оно короткое и информативное.
- Изображение удачно вписывается в концепцию страницы.
Не вздумайте публиковать ответы на главной. Пользователи перегружены информацией, поэтому им некогда читать скучные тексты о компании «А», которая производит лучшие продукты и продает их по самым низким ценам.
Постарайтесь сократить ответы до нескольких предложений. Структурируйте текст, попробуйте заменить некоторые мысли изображениями. Обратите внимание на следующие изложения ценностных предложений:

Заголовок сообщает информацию о продукте. Это софт для рассылки электронных писем. Ниже изложены выгоды, которые приобретает клиент. Кнопки позволяют скачать пробную версию или ознакомиться с функциональностью программы. Текст дополнен скриншотом интерфейса программы.
К сильным сторонам этого варианта изложения относятся:
Здесь можно было бы добавить разве что несколько слов об отличиях от конкурирующих продуктов.

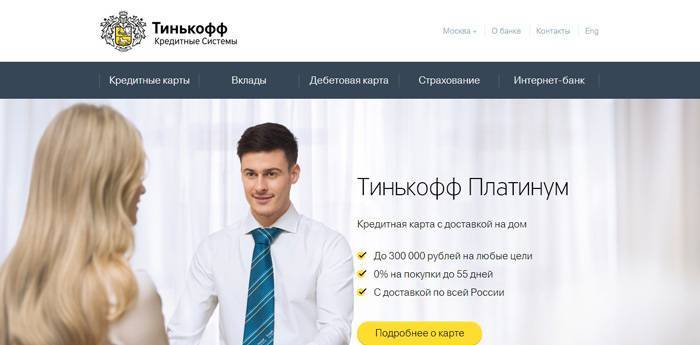
Банк «ТКС» не нуждается в представлении. Поэтому ценностное предложение акцентировано на флагманском продукте организации. К преимуществам этого способа изложения относятся:
- Лаконичное описание преимуществ.
- Отсутствие лишней информации.
- Ориентация на немедленную конверсию.
Помогите посетителю выбрать наиболее желаемое для вас действие
Чем больше вариантов действия может выбрать посетитель, тем больше шансов, что он не выберет ничего. Поэтому не перегружайте главную страницу множеством предложений, конверсионных форм и кнопок.
Если вы не можете ограничиться одним предложением на главной, как это сделал «ТКС», помогите посетителю выбрать правильный вариант. Выделите наиболее желаемое для вас действие. Это можно сделать за счет размера и цвета кнопки или формы, их расположения или описания.

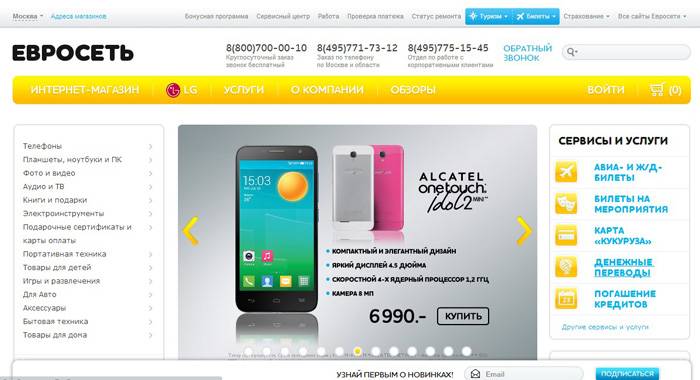
На сайте «Евросети» есть несколько предложений: подписка на рассылку, сопутствующие сервисы, разделы сайта. Однако главное предложение пользователь видит в центре экрана. Он может купить самую новую продукцию, сэкономив время на поиске товара в каталоге.
Изображения на главной
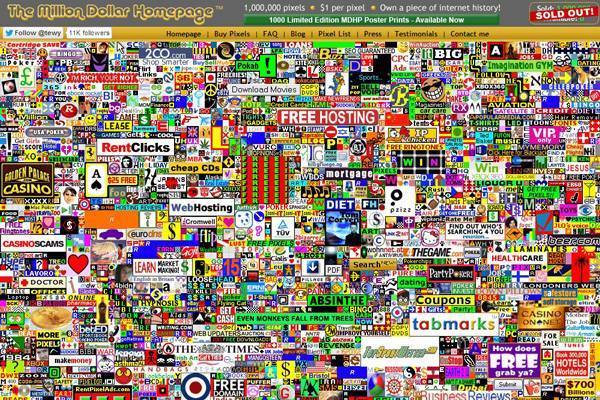
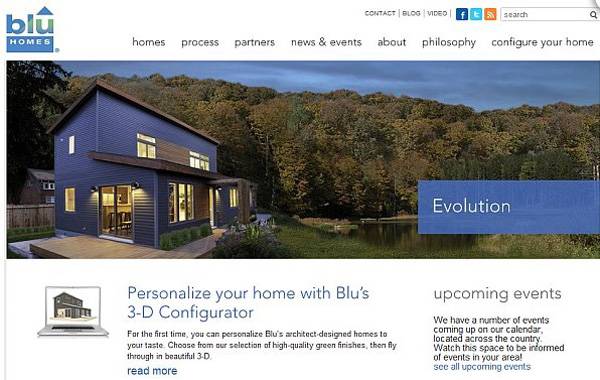
Изображения обеспечивают визуальную привлекательность страницы. Представьте следующий сайт без фоновой фотографии:

Можно написать о красоте дома, его удачном расположении и уютных комнатах. А можно показать все это с помощью фото.
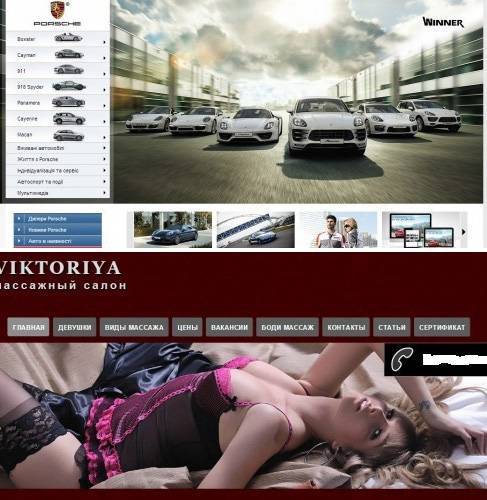
Если вы продаете дома, ювелирные услуги, дорогие авто или услуги массажа, то легко найдете фото, заставляющие пользователей немедленно захотеть ваш продукт. Как быть, если вы продаете полисы страхования, услуги факторинга, терминальные серверы или обучение трейдингу? Не вздумайте покупать стоковые фотографии с радостно улыбающимися людьми. Лучше сделайте реальные скриншоты ваших программ, сфотографируйте настоящих клиентов или сотрудников в офисе.
Оформление главной — это бесконечный процесс
Главная страница должна постоянно совершенствоваться. Используйте сплит-тесты для проверки новых гипотез, помогающих развивать лицо вашего сайта. В погоне за совершенством избегайте ловушек: не перегружайте главную страницу лишними элементами. Используйте «Вебвизор», чтобы понять поведение и потребности посетителей. Благодаря этому у вас всегда будут идеи по улучшению главной страницы.
texterra.ru
Оформление статей на сайте
Как правильно оформить текст на сайте
Опытные сайтоделы знают, что оформление текста на сайте играет далеко не последнюю роль в его продвижении. В этом плане наблюдается причинно-следственная связь. Чем приятнее глазу человека то, что он читает, тем больше времени он проведет за этим занятием при условии заинтересованности содержанием.
И наоборот, если чтение вызывает неприязнь вследствие постоянного напряжения зрения (мелкий шрифт, резкие цвета), это увеличивает шанс перехода посетителя на сайт, который будет для него более удобным.
Получается, что оформление текста на сайте имеет прямое влияние на поведенческие факторы, которые в последнее время играют все большую роль в продвижении веб-ресурсов.
Правильное оформление статей на сайте
Для того чтобы Ваш сайт мог выделиться среди сотен тысяч других Вам придется изрядно потрудиться над его дизайном и контентом.
Некоторые думают, что это легко можно сделать, если оформить текст на сайте с использованием какого-нибудь нестандартного шрифта. Иногда это срабатывает, но в большинстве случаев это создает неудобства для чтения, что производит эффект совсем обратный ожидаемому – Вас не читают и постоянно увеличивается % отказов.

Чтобы избежать подобных ошибок, рекомендуем изучить основные правила оформления текста на сайте:
-
Читабельностьнапрямую зависит от размера шрифта. Конечно же, каждый может искусственно масштабировать нестандартную страничку прямо в окне браузера. Но это уже лишнее действие, выполнять которое захочет не каждый. Ведь гораздо проще вернуться к результатам поисковой выдачи и зайти на следующий предлагаемый веб-ресурс.
Поэтому не стоит экспериментировать в этом плане. Правила оформления текста на сайте рекомендуют выбирать наиболее удобные для чтения размеры шрифтов (12–14).

Пространство вокруг текста улучшает поведенческие факторы посетителей. В частности, глубина просмотра зависит от наличия пустого околотекстового пространства, которое расслабляет глаза читателя.
Если всю страницу целиком занимает сплошной текст, вероятность его прочтения до конца стремительно приближается к нулю. Поэтому структура текста для сайта должна быть щедро разбавлена.
Пускай по бокам будет меньше рекламы и больше приятного взгляду белого цвета. Также можно увеличить разрывы между абзацами для еще большего разбавления.
Выделение полужирным и курсивным начертанием, а также подчеркивание следует использовать только там, где оно действительно необходимо по смыслу. Структура текста для сайта должна быть максимально естественной.
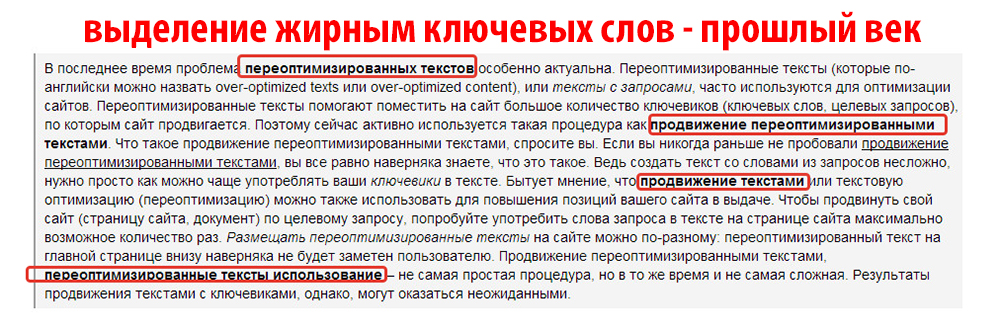
Эти методы выделения хорошо подойдут для акцентирования внимания на важных фразах и предложениях.А вот выделять все ключевые слова жирным – пережиток прошлого. Это слишком бросается в глаза.
По этому признаку легко распознать статьи, написанные специально для продвижения, что вызывает раздражение пользователей и учитывается поисковиками.

- Изображения для разбавления текста играют очень важную роль в удобстве чтения. При этом нельзя забывать об их смысловой нагрузке, которая должна точно соответствовать тексту, окружающему картинку.
-
Контрастность текста зависит от выбранного фона страницы. Если не хотите использовать стандарт (черный текст, белый фон) можно оформить текст на сайте белым цветом на черном фоне. Это не нарушит правила оформления текста на сайте, но все же может отпугивать большинство посетителей. Такой вариант значительно проигрывает более привычным.

Поэтому стоит поэкспериментировать с мягкими тонами оттенков (от черного к серому) шрифта и фона (от белого к молочному и даже бежевому), подобрав наиболее удачное сочетание, которое вызовет у читателя интерес и создаст атмосферу комфорта в пределах страниц Вашего сайта.
Оптимальные размеры абзацев позволяют оформить текст на сайте таким образом, чтобы отображенная в них информация усваивалась наилучшим образом и создавалось впечатление легкости чтения. Лучше всего прописывать не более 5–7 строк.
-
Сложноподчиненные и длинные предложения рекомендуется использовать как можно реже. Подобная структура теста для сайта путает читателя, слишком нагружает. В результате он быстро устает от чтения, особенно если статья объемная.
Еще несколько рекомендаций напоследок
Обращайте внимание на сайты конкурентов. Нет ничего постыдного в том, чтобы перенять удачное оформление статей на сайте или же наоборот предостеречь себя от выбора неудачных шрифтов и других элементов оформления.
Не стоит полностью копировать подсмотренные у конкурентов параметры текста и фонов страниц. Берите лучшее, анализируйте и привносите свои изменения в оформление статей на сайте, которые позволят выглядеть Вашему веб-ресурсу лучше на фоне конкурентов.
Оформление текста на сайте может стать как Вашим помощником в нелегком деле продвижения веб-ресурса, так и «диверсантом в тылу», который будет отпугивать посетителей и ухудшать поведенческие факторы. Поэтому стоит подойти к данному вопросу без фанатизма. Текст должен выглядеть оригинально и в тоже время быть приятным для чтения. Вот и весь секрет!
Спасибо за прочтение этого материала! Не забудьте поделиться с теми, кто может нуждаться в нем!
seo-akademiya.com
Правила и принципы оформления страниц сайта.
Есть программисты. Есть оформители. Профессионалы. Откуда тогда в интернете такое обилие совершенно бездарных сайтов с неинтересным и нечитаемым содержанием?
Вы считаете, что за деньги Вам сделают сайт «под ключ» ? Вы не читали, что написано на страницах вашего сайта, как они оформлены? Вы не проверяли текст Вашего сайта на уникальность? Вы думаете, что достаточно просто скопировать (украсть) текст с других сайтов?
Это статья для Вас! Прочитайте и сделайте свой сайт действительно интересным и читаемым!
Наверно никто не станет отрицать того, что правильное оформление страницы сайта играет одну из ключевых ролей в его успехе, ведь, по сути, интернет-страница — это информация , представленная пользователю в удобном, доступном виде и ничего больше.
Когда человек вводит ключевые запросы в поисковиках, он надеется на то, что высветившиеся ссылки приведут его на сайт, предоставляющий полный спектр нужной информации в грамотно оформленном виде. Поэтому создатели ресурса должны заботиться о том, чтобы их сайт был не только познавателен, но и приятен для глаза. Тем более, это в их интересах — по статистике пользователь, заглянувший на сайт, в первую очередь смотрит на его оформление, а уже потом обращает внимание на содержание. По одежке встречают — провожают о уму — это высказывание верно и по отношению к дизайн веб-страницы.
Так странички, которые выглядят слишком скучно или назойливо, не радуют глаз, поэтому их закрывают в течение десяти первых секунд. Заинтересовавшие пользователя сайты, как правило, посещаются им еще много раз. Информация сайтах с грамотным оформлением воспринимается намного быстрее и приятнее, поэтому люди задерживаются на них, не спеша закрывать окно браузера. К тому же о таких ресурсах рассказывают друзьям и знакомым, а это повышает рейтинг не только в поисковой таблице, но и в глазах общественности.
Современная сеть — это огромное множество сайтов, поэтому для того, чтобы пользователь заметил именно вашу страницу необходимо приложить усилия и добиться успеха по трем основным направлениям, это наполнение контентом, раскрутка и оформление информации.
Расположение текста.
Расположению текста на сайте должно уделяться как можно больше внимания. Ведь пользователь приходит на сайт за определенной информацией, и если она представлена в текстовом формате, необходимо сделать все возможное, чтобы он смог прочитать ее и понять. Аудитория сети Интернет представляет собой огромное множество людей, и найти подход к каждому пользователю ресурса невозможно, поэтому существует ряд специальных правил и советов по вопросу расположения текста на странице, соблюдая их, создатель сможет получить грамотную структуру текста на странице, позволяющую посетителям без проблем находить всю интересующую информацию.
Стоит помнить, что люди ищут разную информацию, кому-то интересны поверхностные данные и основные определения по теме, а кто-то нуждается в подробных и точных описаниях по конкретному вопросу искомой темы. Поэтому перед помещением текста на сайт, его необходимо разбить на смысловые части, выделив при этом ключевые моменты. Каждую смысловую часть располагают в отдельном абзаце или подзаголовке, начинаться она должна со слов, определяющих ее суть, потому что первоначально пользователь просто пробегает глазами по тексту, и если он не находит сути информации в течение первых секунд, страница считается не актуальной. Отлично, если абзацы вы отделите друг от друга пустой строкой, используете не слишком мелкий шрифт. Цвет надписей и фон страницы тоже играет роль. Идеально разместить текст на белом фоне, а цвет для шрифта выбрать темный.
При размещении информации стоит придерживаться принципа «от общего к более специализированному», в начале страницы необходимо указать основные моменты по теме, продвигаясь дальше желательно конкретизировать некоторые вопросы, рассматривая частные случаи, разнообразные вопросы, раскрывающие суть, и так далее, при этом нельзя забывать о делении текста на смысловые части.
Важно, чтобы статья содержала как можно больше полезной структурированной информации и как можно меньше лишнего текста, так как размеры статьи желательно строго ограничивать параметрами страницы, потому что пользователю не удобно пролистывать мышкой слишком длинную страницу в поисках необходимой информации. Не зря оптимальным размером статьи для веб-формата является 2000-3000 символов.
Если все подготовленные вами данные не умещаются на одну страницу, лучше создать несколько ссылок и разместить тексты в другой части сайта. Размещать текст желательно по центру, так чтобы его ширина была не слишком маленькой и не слишком большой, многие располагают навигационные данные с левого или правого края.
Акцентирование внимания пользователя на ключевых моментах статьи.
Подготавливая материал для размещения на web-странице, необходимо найти ключевые моменты текста, такие на которых необходимо заострять внимание посетителей. На странице такие наиболее важные части необходимо выделять, чтобы человек сумел уловить суть, не читая всего содержимого.
Существует довольно много методов акцентирования внимания, и то, какой выберите вы для себя, зависит в первую очередь от дизайна сайта. Ключевые моменты должны начинаться с ключевых слов, это позволит пользователям быстрее ориентироваться в тексте, находя именно то, что они искали. Ключевые слова лучше всего как-нибудь выделять, это можно делать с помощью изменения цвета или шрифта. При этом, если в тексте используется большое количество ключевых фраз и они располагаются близко друг к другу, лучше всего выделять только наиболее важные, иначе данные не будут восприниматься как полная информация. Ключевые фразы и слова можно сделать активной ссылкой, которая будет вести на страницу с более подробным описанием, так пользователь сможет сам выбрать — ознакомиться ему только с общей информацией или же перейти к детальному изучению вопроса.
Ключевые моменты статьи могут обводиться рамочкой , выделяться с помощью шрифта, цвета , подчеркивания и так далее. Главное, чтобы при просмотре страницы в браузере они действительно каким-нибудь образом отличались от основного текста. При этом нельзя допускать, чтобы выделенная область читалась хуже, чем основной текст или отвлекала от него внимание.
Графический материал
Графический материал на интернет-странице — это, прежде всего, особый стиль оформления. Картинки, фотографии и другого рода изображения делают ресурс более ярким и интересным, ведь намного лучше один раз увидеть, чем сто раз услышать. Однако многие разработчики зачастую допускают ошибки, нагромождая страницу картинками, линиями и фонами.
На хорошем сайте всего должно быть в меру, поэтому очень важно, чтобы изображения не отвлекали пользователя от текста и не казались ему навязчивыми. Поэтому при выборе картинки для текста необходимо придерживаться несколько наиболее распространенных правил, нарушение которых приводит к появлению недостатков оформления.
Изображение должно быть достаточно хорошего качества, потому что пользователь увидит в первую очередь картинку, по которой будет судить о содержании статьи. Из этого вытекает и второй пункт, говорящий о том, что изображение должно передавать смысл текста и соответствовать ему по теме. Неплохо, если цветовая гамма картинки соответствует стилю вашего ресурса, она не обязательно должна быть точно таких же оттенков, главное, чтобы фон и изображение не затемняли друг друга.
Количество фото допустимых в тексте зависит также от оформления всей страницы, например, если у вас и так большое количество рекламных баннеров в виде изображений, то не стоит дополнять данные несколькими картинками, лучше ограничиться одной. Располагать изображения можно над текстом или под ним, существуют также варианты, где картинки размещены по левому или правому краю. Большую роль играет размер и расширение изображения, многие думают, что чем больше картинка — тем лучше, на самом деле это не так, ведь оптимальный размер изображения зависит от его расположения. Так, если оно находиться над текстом и под заголовком, то можно использовать достаточно большой формат, но при этом ограничивать его так, чтобы расстояние от текста до заголовка было не очень большим. По бокам и в тексте лучше всего смотрятся маленькие рисунки.
Не забывайте, что обилие флеша, мигающих баннеров и прочих «мультяшек», утомляют глаз пользователя — сделайте сайт наиболее статичным, если хотите, чтобы пользователь прочел и осознал имеющуюся информацию. Также не стоит забывать о том, что картинки могут долго загружаться а это нервирует посетителя. Пользователь, утомленный ожиданием, просто уйдет со страницы раньше, чем она откроется и впредь уже не вернется на сайт.
Что же касается расширения, то этот вопрос очень сложен, так как при указании параметров оптимальных для вашего рабочего места, вы можете получить совершенно другой вариант на мониторе пользователя. Указывать параметры расширения лучше всего в пикселях, при этом сохраняя пропорции изображения. Не желательно слишком сжимать большие картинки, так как качество резко падает. Что же касается слишком маленьких изображений, то их лучше расширять, но так, чтобы в конечном счете не получить кучку смазанных пикселей.
Заголовки и мета
Заголовки и мета это часть оформления важна не только для визуальных характеристик ресурса, но и для его продвижения в сети. Заголовок — это та часть страницы, которая высвечивается в верхней части окна рядом с названием браузера, попросту говоря, это название. В заголовке должны отражаться основные понятия, связанные с web-страницей, ведь это ее лицо перед пользователями и поисковыми системами.
Нельзя путать такие понятия, как заголовок и ключевые слова, действительно, очень хорошо, когда в заголовке употребляются ключевые фразы, но не стоит загромождать его всеми возможными вариантами. Не надо использовать слишком длинные заголовки, так как отображаться будет только некоторая их часть, к тому же не стоит прибегать к нагромождению ключевых слов — их лучше всего указывать в отдельном теге. При этом стоит выбрать одну наиболее точную фразу, описывающую деятельность сайта, и использовать в заголовке именно ее.
Каждая страница сайта должна иметь свой уникальный заголовок для того, чтобы поисковая машина смогла ее найти. meta-контент сайта — это его паспорт, все данные необходимые поисковым системам для работы со страницей находятся именно здесь. Без заполнения тегов meta невозможно начинать раскрутку ресурса, а, следовательно, и привлекать на него пользователей.
Тег «Title» — название мы уже рассмотрели. Тег «description» располагает в себе краткое описание информации, представленной на странице, с его помощью кратко характеризуется содержание. «Description» вмещает в себя не более двухсот символов, которые отображаются рядом с названием сайта в поисковых системах. Стоит отметить, что далеко не все поисковые машины отображают эти данные, некоторые их просто игнорируют. Но все равно, стоит позаботиться о наполнении «description», ведь с ним работает такой поисковик как Яндекс, который используют более половины всех отечественных пользователей сети.
Стоит помнить, что описание страницы должно соответствовать ее содержанию и быть уникальным для каждой из страниц сайта. Правильное оформление этого тега улучшит внешний вид ссылки на ваш сайт, что будет привлекать посетителей,поскольку давно доказано, что человек, выбирая нужные ссылки в результате поискового запроса, охотнее кликнет на страницы, имеющие грамотное описание с использованием ключевых слов.
Тег «keywords» предназначен специально для ключевых слов. Значение данного тега составляют все возможные слова и комбинации слов, по которым можно отыскать вашу страницу с помощью поисковой машины.
Использование тегов выделения текста и форматирования.
Теги работы с текстом отвечают за его читабельность и привлекательность, ведь даже если данные правильно распределены по странице, им все равно необходима дополнительная обработка, такая как выбор шрифта, цвета и размера, а также выделение некоторых моментов.
Для выделения текста можно использовать такие парные теги, как «I» — курсив, «B» — жирный шрифт, «big»- увеличение размера шрифта, «small»- уменьшение размера шрифта, «tt»- тип печатная машинка и так далее. Область, которую необходимо выделить, придав ей свойства этих тегов, помещают в контейнер из двух парных тегов.
Для изменения цвета текста используется параметр «color», через знак равно в скобочках указывается его значение, то есть необходимый оттенок. Для изменения размера используют параметр size, его числовое значение также указывается через знак равно. Нельзя забывать о том, что для заголовков размер задается с помощью номера тега. Это очень важный тег, так как именно он отвечает за ваше положение в результатах поиска по тем или иным запросам.
Ключевые слова
Ключевые слова предназначены для индексации страницы, именно они несут в себе суть того, что на ней размещено. Сегодня, все большее распространение получило скрытое семитическое районирование. Человек водит в поисковом запросе слово, и если оно подходит под тему вашего сайта и используется в его тексте, то ссылка на страничку выводиться в результатах запроса, при этом значение тега «keywords» не так высоко, как раньше. Однако, наполняя сайт контентом, многие разработчики злоупотребляют ключевыми словами, надеясь повысить положение своего сайта. Это не самый верный подход, ведь текст на странице предназначен для пользователей, он должен быть читабелен и интересен, при этом ключевые слова нужно расставлять грамотно — так чтобы это не бросалось в глаза и не портило суть данных.
Вывод: правильное оформление страниц сайта не только увеличивает приток пользователей, пришедших по определенным поисковым запросам, но и позволяет удержать посетителя на сайте дольше, повышает популярность ресурса и, соответственно, увеличивает доход.
seolinks.ru